티스토리 블로그 스킨 odyssey 커스텀, 수정하기 (썸네일 1:1 사이즈 css 수정하기)

티스토리블로그는 다른 블로그 채널과는 다르게 html/css 수정이 자유롭기 때문에 이 부분만 잘 다룰 수 있다면 홈페이지처럼 운영도 가능하다. 다만, html/css에 대해 전문적인 지식이 없다면 커스텀을 하기 어렵고 티스토리 내에서 제공하고 있는 기본 스킨 중에서 선택을 하지 않을까 싶다.
사실 티스토리 기본 제공 스킨들도 워낙 깔끔한 형태로 구성이 잘 되어 있어서 그냥 써도 무방하지만 막상 쓰다 보면 아쉬운 느낌이 들기 마련인데.. 그래서 오늘은 내가 쓰고 있는 스킨 커스텀 작업 방법을 조금 소개해보고자 한다.

지금 내가 쓰고 있는 티스토리 스킨은 Odyssey. 개인적으로 기본제공 스킨 중에서는 가장 깔끔하다고 생각한다만.. 개인적으로 썸네일 부분이 너무나도 아쉽다.

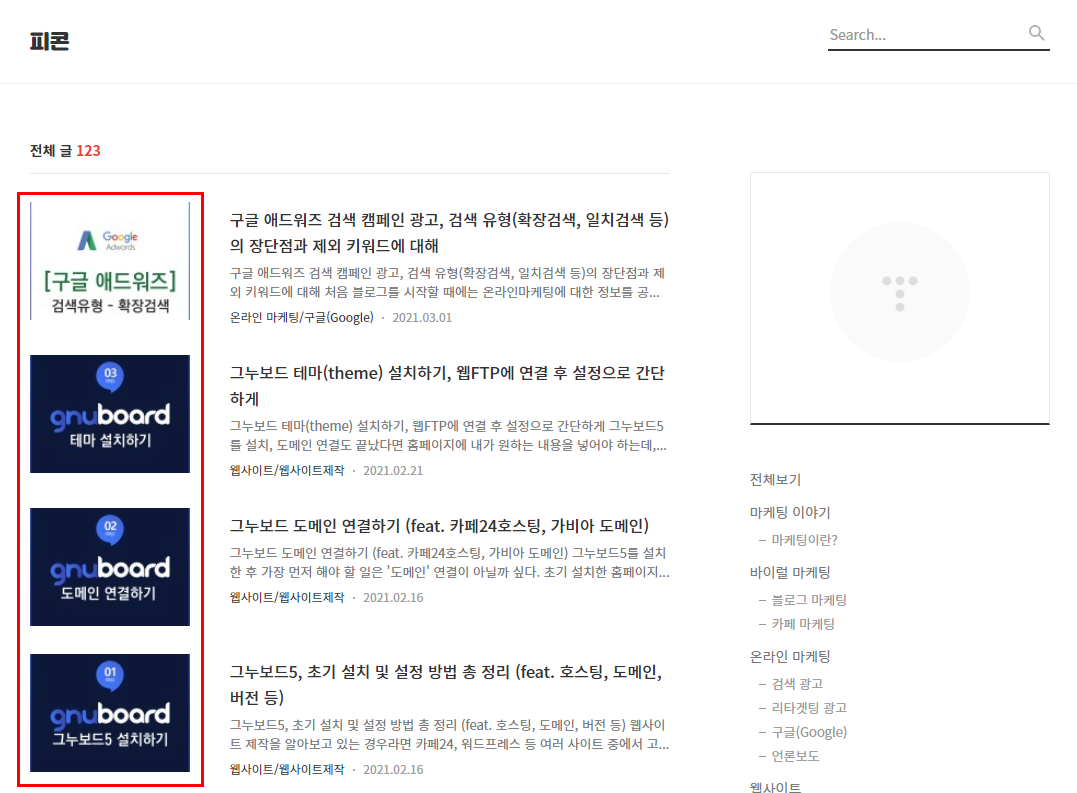
필자는 1:1 썸네일을 가장 선호하는데, 해당 스킨의 경우 160px x 104px로 고정이 되어 있다.

모바일의 경우는 1:1 비율로 되어 있긴 하지만.. 등록한 이미지 전체가 나오는게 아니라 위와 같이 짤려서 표기된다. 개인적으로 이 부분이 정말 아쉽다고 생각된다.

원래 티스토리 썸네일 변경하는 방법이 진짜 간단하다. html에서 thumb 우측에 있는 230x300 부분을 본인이 원하는 변환 사이즈로 숫자를 수정해주고 css에서도 그 사이즈 또는 비율로 수정해주면 된다.

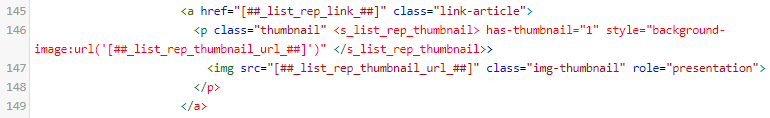
그런데 이 odyssey스킨은 <img src="//li.daumcdn.net/thumb/이미지사이즈"...>으로 나오지 않고
[<p class="thumbnail" <s_list_rep_thumbnail> has-thumbnail="1" style="background image:url ('')" </s_list_rep_thumbnail>><img src="" class="img-thumbnail" role="presentation">
이런식으로 표기되어 있어 단순히 html/css에서 숫자 수정이 불가능하다. 잘 정리되어 있는 글들이 있나 서치를 해봤는데 하나도 없어서.. 직접 수정하고 어떻게 하는지 한 번 소개해보겠다.

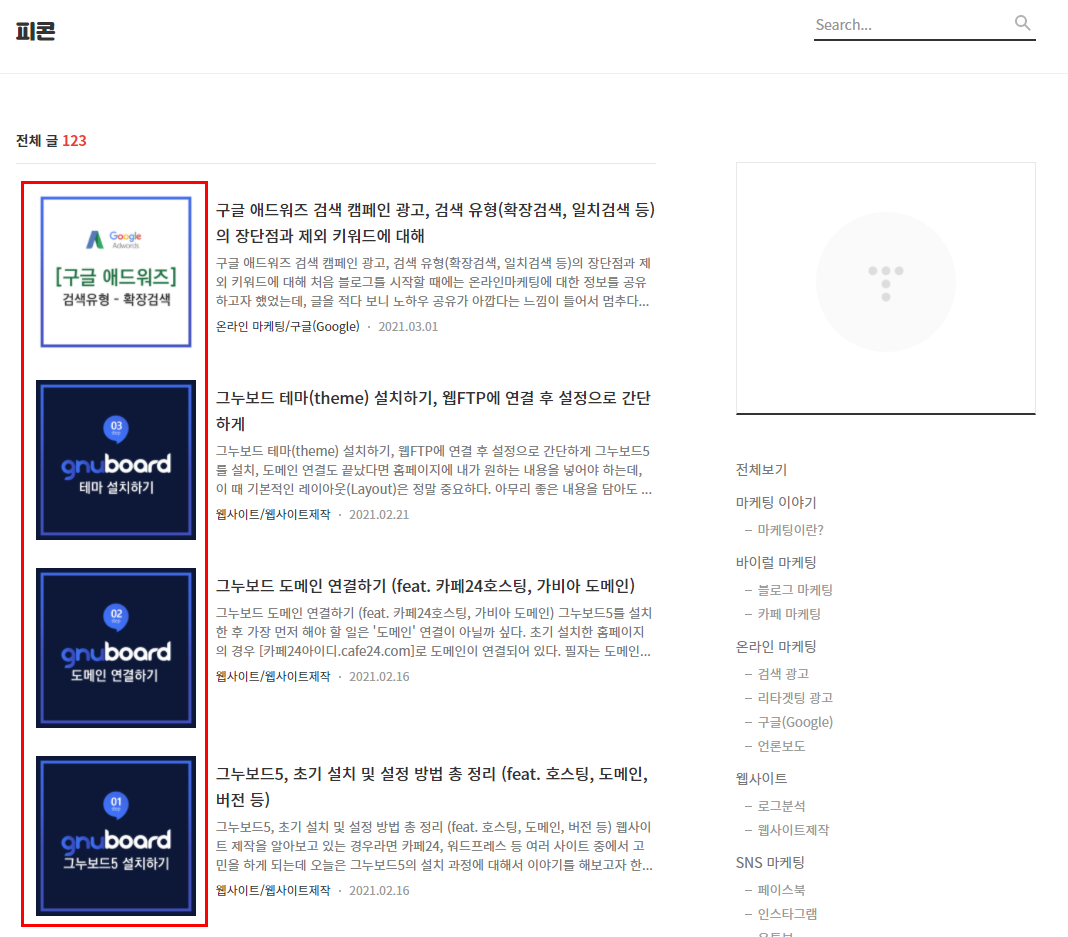
일단 수정된 모습 먼저 첨부. 이렇게 썸네일을 1:1 크기로 맞추고 싶다면 아래 가이드를 따라하면 된다.
[모든 과정은 스킨 편집 - html편집 - css에서 수정한다.]
일단 수정된 모습 먼저 첨부. 이렇게 썸네일을 1:1 크기로 맞추고 싶다면 아래 가이드를 따라하면 된다. (내 스킨은 다른 부분이 커스텀되어 있어 2206~2208과 같은 좌측 숫자는 기존 스킨 숫자와 다르다. CTRL+F를 통해서 찾으면 된다.)

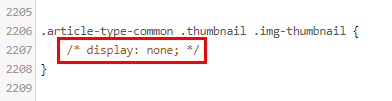
수정 전 - .article-type-common .thumbnail .img-thumbnail { display: none; }
수정 후 - .article-type-common .thumbnail .img-thumbnail { /* display: none; */ }
display:none; 이라고 되어 있는 부분에 주석 /* */을 달아서 기능을 꺼준다.

수정 전 - .article-type- .thumbnail,
.article-type-thumbnail .thumbnail {
/* 수정 세로부분 */
width: 160px;
height: 104px;
margin-right: 40px;
}
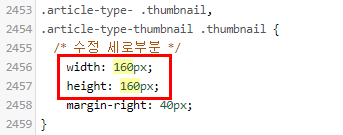
수정 후 - .article-type- .thumbnail,
.article-type-thumbnail .thumbnail {
/* 수정 세로부분 */
width: 160px;
height: 160px;
margin-right: 40px;
}
height 부분을 104px에서 160px로 변경해준다.

위 태그는 기존 태그 수정이 아닌 추가만 해주면 된다.
.link-article>.thumbnail{
background-image:none !important;
}
.img-thumbnail {
width:160px !important;
height:160px !important;
margin-left:20px;
}
@media (min-width:320px) and (max-width:1059px) {
.img-thumbnail {
width:100px !important;
height:100px !important;
margin-left:0px;
}
}
그대로 복사해서 붙여넣어준다.
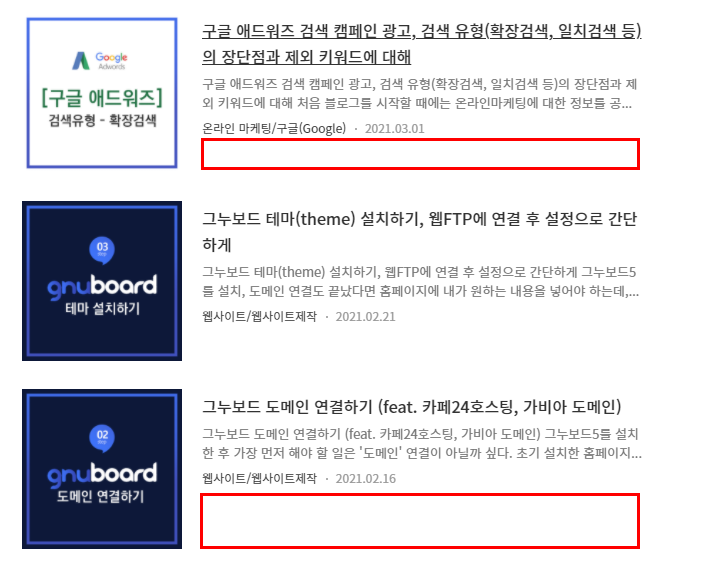
여기까지 하면 썸네일 비율 1:1 조절까지는 완료된다. 다만, 텍스트 부분이 조금 아쉽다고 느껴질 것 같다.

썸네일의 높이를 104px에서 160px로 높이게 되니 텍스트 부분의 여백이 너무 많이 보이게 된다. (태블릿, 모바일 사이즈에서는 크게 이상이 없으며 PC사이즈에서만 여백이 커진다. 이 부분이 크게 신경쓰이지 않으면 굳이 수정하지 않아도 상관 없다.)

수정 전 - .article-type- .summary,
.article-type-thumbnail .summary {
max-width: 760px;
max-height: 40px;
margin-bottom: 5px;
font-size: 13px;
font-weight: 400;
line-height: 1.53;
-webkit-line-clamp: 2;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
word-break: break-word;
}
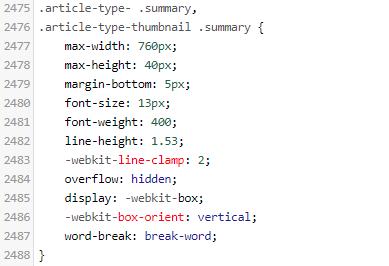
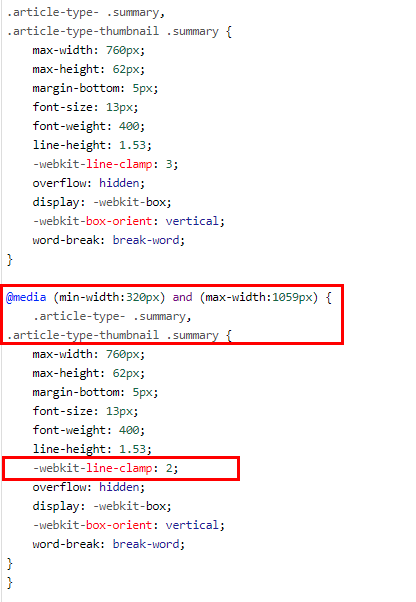
수정 후 - .article-type- .summary,
.article-type-thumbnail .summary {
max-width: 760px;
max-height: 62px;
margin-bottom: 5px;
font-size: 13px;
font-weight: 400;
line-height: 1.53;
-webkit-line-clamp: 3;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
word-break: break-word;
}
max-height 부분을 40px에서 62px로, -webkit-line-clamp 부분을 2에서 3으로 바꿔주면 된다.

-webkit-line-clamp는 본문을 출력하는 '줄 수'로 PC버전에서는 3줄로 나왔을 때 가장 깔끔하지만, 모바일에서 봤을 때 3줄이면 줄 간격이 무너지는 현상이 있다.

이 경우 하단에 아래 태그를 추가한다.
@media (min-width:320px) and (max-width:1059px) {
.article-type- .summary,
.article-type-thumbnail .summary {
max-width: 760px;
max-height: 62px;
margin-bottom: 5px;
font-size: 13px;
font-weight: 400;
line-height: 1.53;
-webkit-line-clamp: 2;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
word-break: break-word;
}
}
이렇게 하면 모바일에서도 줄 간격의 깨짐 없이 정상적으로 출력되는 것을 확인할 수 있다.
바꿔주면 확실히 텍스트 부분이 조금 더 채워진 느낌이 든다. 수정이나 추가해야 할 부분 표기를 잘 해두었으니 그대로 따라한다면 html/css 초보자도 충분히 할 수 있을거라 생각한다.
궁금한 부분은 댓글을 남겨주면 시간이 될 때 답변을 해보겠다. 그럼 이만 :)
'웹사이트 > 웹사이트제작' 카테고리의 다른 글
| https, 보안서버 SSL인증서 카페24를 통한 신청 절차 소개 (0) | 2021.09.28 |
|---|---|
| 티스토리 닉네임, 필명 블로그마다 따로 설정하는 방법 (닉네임 변경, 바꾸기, 없애기 등) (2) | 2021.03.23 |
| 그누보드 테마(theme) 설치하기, 웹FTP에 연결 후 설정으로 간단하게 (0) | 2021.02.21 |
| 그누보드 도메인 연결하기 (feat. 카페24호스팅, 가비아 도메인) (0) | 2021.02.16 |
| 그누보드5, 초기 설치 및 설정 방법 총 정리 (feat. 호스팅, 도메인, 버전 등) (0) | 2021.02.16 |