GA4 1편 - Google 애널리틱스 4 태그 설치하기

정말 오랜만에 블로그에 들어왔다. 작년 9월이 마지막 포스팅이었으니 거의 8개월만인가..?
사실, 비공개 글로는 몇 번 포스팅을 하긴 했으니, 그렇게 오래되지는 않았을 것 같다. (업무용 고급 정보들은 온라인상에 공개로 올리기가 조금 꺼려진다.)
오늘은 Google Analytics의 새로운 버전은 GA4에 대해 이야기를 해보려고 한다.
온라인마케팅을 업으로 하는 사람들은 알겠지만, 기존 구글 애널리틱스(UA / GA3)의 서비스가 종료될 예정이고 최신 버전인 GA4로 모두 전환된다고 한다. 기존 버전(UA/GA3)은 2023년 7월까지 사용 가능하지만 가급적이면 빨리 새로운 버전으로 시작해서 적응하는 것이 더 좋은 선택이 아닐까?
처음 어떻게 해야 할지 막막한 사람들을 위해 GA4에 대해서 전체적으로 설명해보겠다. 이번 포스팅은 그 첫 번째 단계인 GA4설치에 대해 적어보겠다.
1. 구글 애널리틱스 접속

구글 애널리틱스 주소- https://analytics.google.com/
위 주소로 접속하여, 정 가운데에 위치한 '측정 시작'이라는 파란색 버튼을 클릭한다.
2. 계정 설정

계정 이름을 입력한다. 회사명 혹은 업체명 등을 입력하면 된다.
3. 속성 설정

속성 이름, 시간대, 통화를 설정한다. 아래와 같이 설정하면 된다.
속성 - 속성은 앱 또는 웹사이트를 나타낸다고 보면 된다. (1개 계정에 100개의 속성 생성 가능)
보고 시간대 - 대한민국 / (그리니티 표준시 +09:00) 대한민국 시간
통화 - 대한민국 원(KRW)
4. 비즈니스 정보

업종 카테고리, 비즈니스 규모, 사용 계획란에서 해당되는 것들을 체크하면 된다.

이후 '만들기'를 누르면 위와 같이 동의 여부를 확인하는데, 당연히 '동의함'으로 클릭. 여기까지는 그냥 '회원가입'의 단계라고 보면된다.
여기까지 쓰고 끝낼려다가 이러면 '설치'가 아니라서.. 기본 설치까지는 소개하고 1편을 마치겠다.
5. 데이터 스트림 추가

4번 입력 후 '동의함'까지 눌렀으면 위와 같은 화면을 확인할 수 있을 것이다. [웹 / 안드로이드 / IOS] 필자는 '웹사이트'에 필요해서 '웹'을 선택했다.

웹사이트 주소와 해당 데이터스트림의 이름을 입력한다.
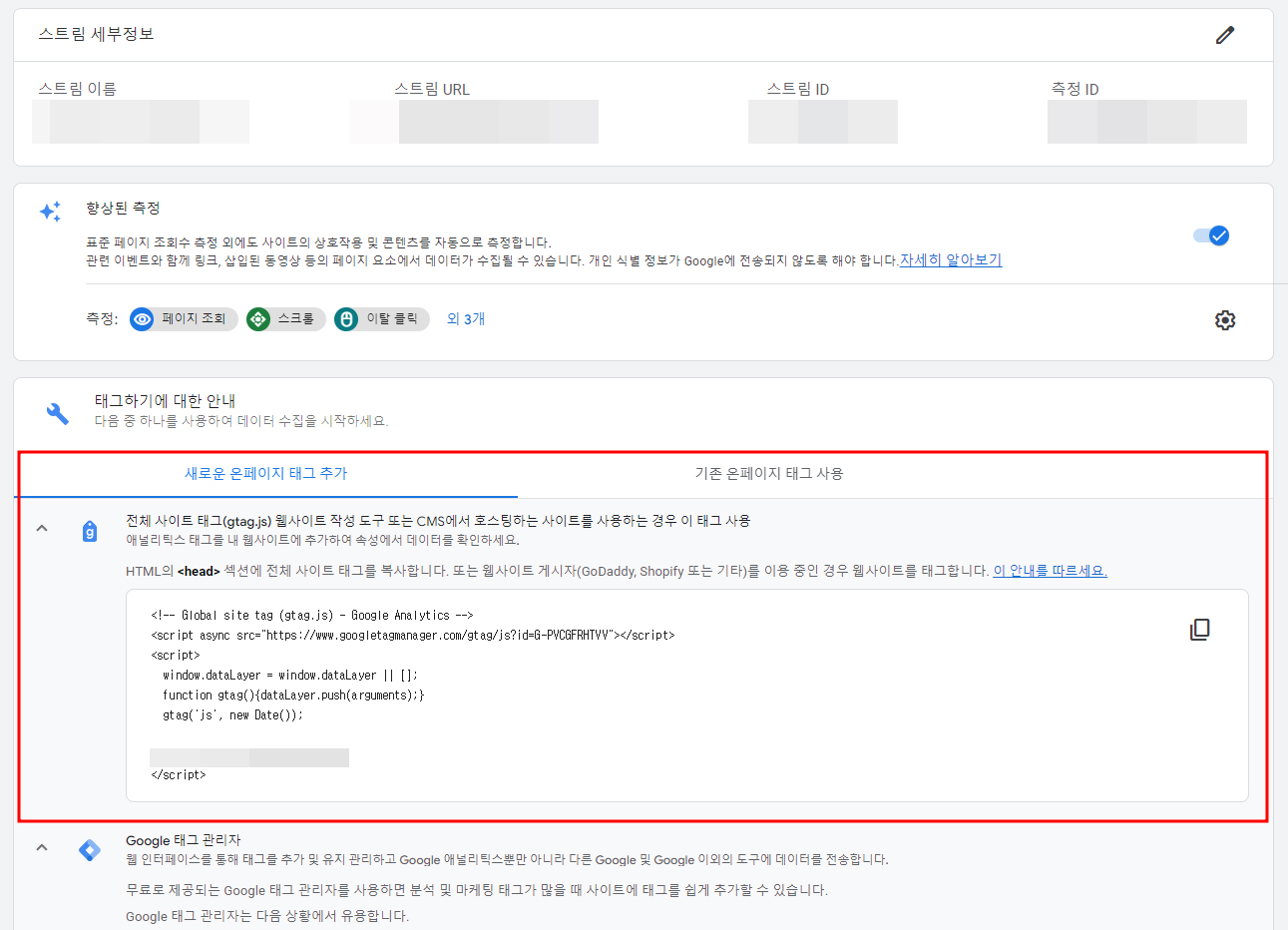
6. 웹사이트 태그 추가

태그를 추가하는 방법은 두 가지가 있는데, 가장 기본적인 "전체 사이트 태그(gtag.js)" 삽입에 대해 설명하겠다. 빨간색 박스 부분에 있는 태그를 홈페이지 <head> 섹션에 추가하면 되는 아주 간단한 작업인데,
홈페이지 개발 환경에 따라 <head> 추가 방법은 다르니, 이 부분은 알아서.

<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=*전용ID 사람마다 다름*"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '*전용ID 사람마다 다름*');
</script>
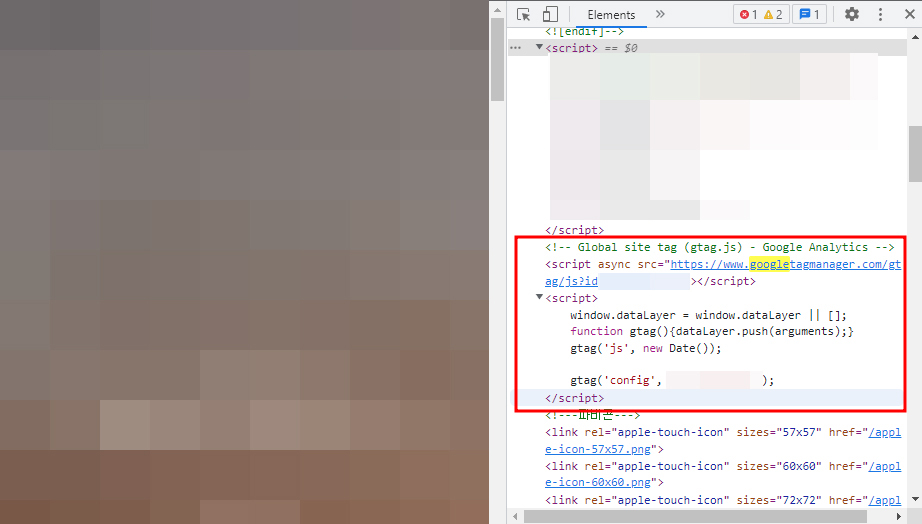
웹사이트의 <head> 섹션에 위와 같은 스크립트가 삽입되면 기본 태그는 적용되었다고 보면 된다.
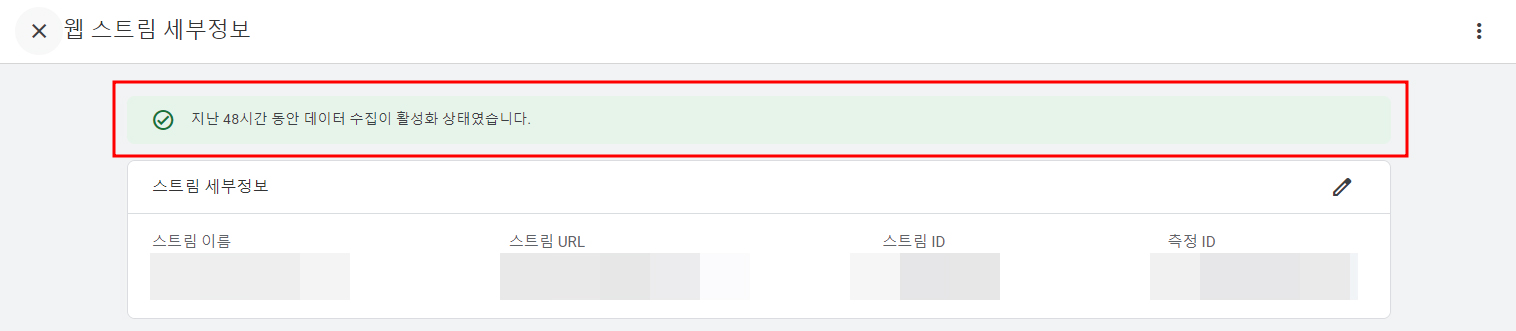
7. 태그 적용 확인하기

6번 과정이 정상적으로 되었다면, 데이터 스트림 세부정보를 클릭했을 때 위와 같이 "지난 48시간 동안 데이터 수집이 활성화 상태였습니다."라는 알림을 확인할 수 있다.
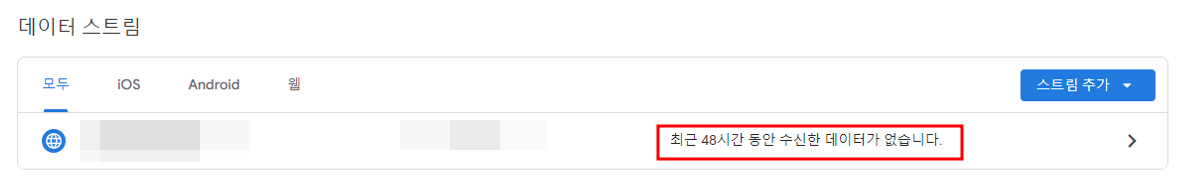
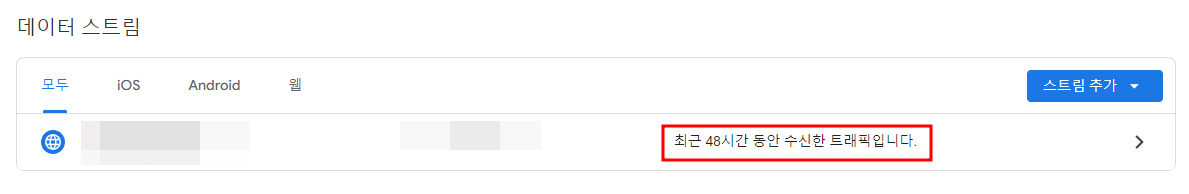
또한, 애널리틱스 관리자-데이터 스트림 탭에서도 안내 메세지 변경을 확인할 수 있는데,

태그 삽입 적용 전에는 '최근 48시간 동안 수신한 데이터가 없습니다.'라는 메세지가 나오지만,

태그 삽입이 정상적으로 되었다면 '최근 48시간 동안 수신한 트래픽입니다.'라는 메세지가 출력된다.
*주의 - 필자는 여러 개의 계정을 운영하고 있는데, 태그 삽입 후 실시간으로 적용되지 않는 것 같다. 적용에는 일정 시간이 필요하니, 정상적으로 삽입을 했다면 일단 기다려보는 것을 권장한다.

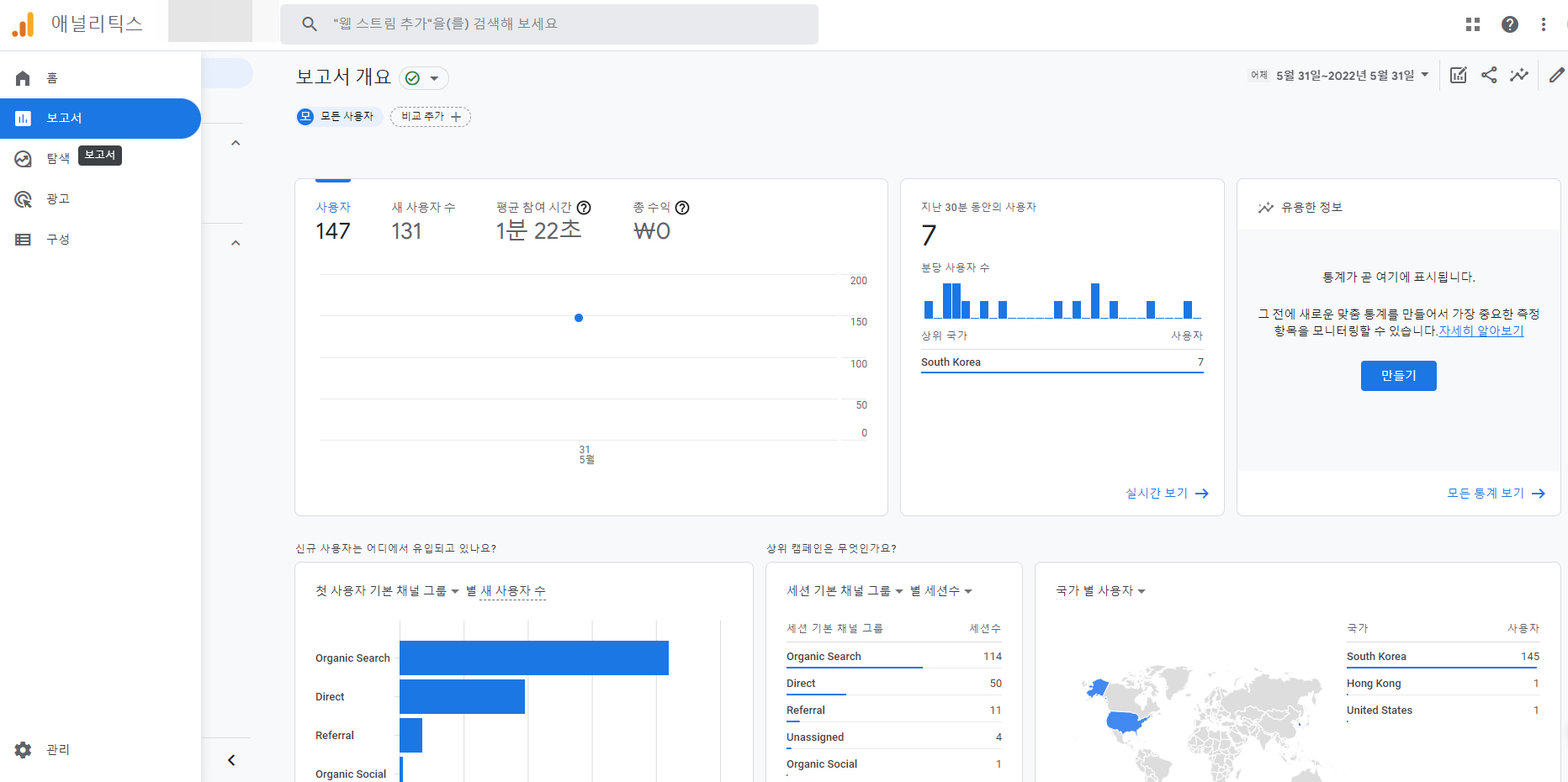
태그 삽입 이후에는 애널리틱스 - 보고서 탭에서 방문자 수, 페이지 뷰, 유입 분석 등 아주 기본적인 사용자 정보를 확인할 수 있다.
여기까지 끝냈다면, GA4의 걸음마 단계인 '설치 과정'을 완료했다고 보면 된다.
다음 시간에는 GA4를 활용한 다양한 기능에 대해서 포스팅을 진행해보겠다. 이상.
'웹사이트 > 로그분석' 카테고리의 다른 글
| GA4 - 3편 구글 애널리틱스, 구글 태그매니저 연동하기 (2) | 2022.07.25 |
|---|---|
| GA4 2편 - 구글 태그매니저, Google 태그 관리자 설치하기 (head, body) (0) | 2022.07.24 |
| Part 1. 로그분석의 개념 (0) | 2017.03.13 |